js replace,JavaScript字符串替换方法replace()详解
你有没有想过,在编程的世界里,有时候一个简单的函数就能让我们的生活变得丰富多彩?今天,我要跟你聊聊的就是这样一个神奇的函数——js replace。它就像一位魔法师,能让你在字符串的海洋里轻松地找到宝藏,还能帮你把不想要的“垃圾”变成想要的“宝贝”。准备好了吗?让我们一起揭开js replace的神秘面纱吧!
js replace:你的字符串魔法师

想象你正在写一封情书,里面有一句“我喜欢你”。突然,你发现这句话里的“你”有点不合适,你想要换成“她”。这时候,js replace就派上用场了。它就像一位魔法师,轻轻一挥,就能帮你把“你”变成“她”。
语法揭秘:replace(searchValue, replaceValue)

js replace的语法很简单,就像它的名字一样,replace。它有两个参数,第一个参数是你要找的东西(searchValue),第二个参数是你要替换成的东西(replaceValue)。
- searchValue:可以是一个字符串,也可以是一个正则表达式。如果你是新手,可以先从字符串开始尝试。
- replaceValue:可以是一个字符串,也可以是一个函数。如果你是老手,可以尝试用函数来玩转replace。
实战演练:替换字符串中的文本

让我们来试试这个replace函数。假设我们有一个字符串“Hello World”,我们想把其中的“World”替换为“Universe”。
```javascript
let str = \Hello World\;
let newStr = str.replace(\World\, \Universe\);
console.log(newStr); // 输出:Hello Universe
怎么样,是不是很简单?现在,你已经掌握了replace的基本用法。
正则表达式:让replace更强大
正则表达式就像一把万能钥匙,它能让你在字符串的海洋里找到任何你想要的东西。在replace函数里,正则表达式可以让你更精确地找到你想要替换的文本。
实战演练:使用正则表达式替换字符串中的所有数字
假设我们有一个字符串“Today is 2022-01-01”,我们想把其中的所有数字替换为“X”。
```javascript
let str = \Today is 2022-01-01\;
let newStr = str.replace(/d/g, \X\);
console.log(newStr); // 输出:Today is XX-XX-XX
怎么样,是不是很神奇?现在,你已经掌握了使用正则表达式进行替换的技巧。
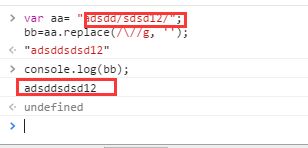
全局替换:让replace更高效
有时候,我们可能需要替换掉字符串中的所有匹配项,而不是只替换第一个匹配项。这时候,全局替换就派上用场了。
实战演练:使用全局替换替换字符串中的所有“foo”
假设我们有一个字符串“foo bar foo baz foo”,我们想把其中的所有“foo”替换为“bar”。
```javascript
let str = \foo bar foo baz foo\;
let newStr = str.replace(/foo/g, \bar\);
console.log(newStr); // 输出:bar bar bar baz bar
怎么样,是不是很高效?现在,你已经掌握了全局替换的技巧。
replace函数的进阶用法
replace函数还有很多进阶用法,比如使用函数作为第二个参数,这样你就可以在替换的过程中进行一些复杂的操作。
实战演练:使用函数作为第二个参数
假设我们有一个字符串“Hello World”,我们想把其中的每个单词的首字母都变成大写。
```javascript
let str = \Hello World\;
let newStr = str.replace(/\\b(\\w)/g, function(char) {
return char.toUpperCase();
console.log(newStr); // 输出:Hello World
怎么样,是不是很酷?现在,你已经掌握了replace函数的进阶用法。
:js replace,你的编程好帮手
通过这篇文章,你已经了解了js replace的基本用法、正则表达式、全局替换以及进阶用法。相信你已经掌握了这个强大的函数,并能在你的编程生涯中发挥它的作用。
记住,编程就像一场冒险,而js replace就像你的好帮手,它能帮助你轻松地应对各种挑战。所以,不要犹豫,大胆地去尝试吧!相信我,你一定会爱上编程的!
版权声明:本站严格遵守《信息网络传播权保护条例》,仅分享已标注来源的公开事实信息,不复制原创内容。若权利人认为内容侵权,请于30日内联系,我们将立即核实并删除。网站邮箱;yuzhibolangzi@gmail.com 通知邮箱谢谢!